1. Introduction: Beyond the Click
In the architecture of a user interface, buttons are the fundamental units of action. They are the triggers for submitting data, initiating processes, and manipulating content. While seemingly simple, the design and implementation of a button carry profound implications for the accessibility and usability of a digital product. An inaccessible button is more than a minor inconvenience; it is a locked door, preventing a segment of the user base from accessing core functionality. This guide provides a comprehensive technical framework for designing and developing web buttons that are not only compliant with international standards but are genuinely usable by people with a wide range of abilities.
Defining the Button's Role in the User Interface
The first step in creating an accessible button is to understand its semantic purpose. An interactive element's function dictates its correct implementation. In HTML, a clear distinction exists between buttons and links, and this difference is critical because assistive technologies announce them differently, which in turn sets user expectations about the outcome of an interaction.
- A button is an interactive element that triggers an on-page action. This includes submitting a form, opening or closing a dialog, playing media, or toggling a setting. The user's context remains within the current page.
- A link is an element that navigates the user to a new resource. This can be a different web page, a different view within a single-page application, or a specific location within the current page.
Confusing these roles—for instance, by styling a link to look like a button while it performs an on-page action—creates a disorienting experience for users of assistive technology who expect a "link" to take them somewhere new.
The Imperative for Accessibility
Inaccessible buttons create insurmountable barriers. They can prevent users with disabilities from completing essential tasks such as making a purchase, submitting an application, or accessing critical features. This exclusion is not merely an ethical oversight; it represents a significant legal and commercial risk. Web accessibility is mandated by global disability rights legislation, including the Americans with Disabilities Act (ADA) in the United States, the Accessibility for Ontarians with Disabilities Act (AODA) in Canada, and the European Accessibility Act (EAA). These legal frameworks frequently reference the Web Content Accessibility Guidelines (WCAG) as the definitive technical standard for compliance.
Introducing the WCAG POUR Principles
The entire practice of accessible design is elegantly structured around the four core principles of WCAG, developed by the World Wide Web Consortium (W3C). To be considered accessible, all web content, including buttons, must be:
- Perceivable: Users must be able to identify that a button exists and understand its purpose, regardless of their sensory abilities. This involves considerations of color contrast, size, and providing non-visual alternatives for information.
- Operable: Users must be able to interact with and activate the button using their preferred method of input. This is not limited to a mouse but must include keyboards, voice commands, screen readers, and other assistive technologies.
- Understandable: The function of the button and the process of interacting with it must be clear, consistent, and predictable. Users should comprehend what a button does before and after they activate it.
- Robust: The button must be implemented using standard web technologies in a way that ensures it remains accessible across a wide range of browsers, devices, and assistive technologies, both now and in the future as these technologies evolve.
The principles of accessible design, when applied correctly, do not lead to a compromised or diluted user experience. On the contrary, they form the foundation for a more universally usable product. The constraints imposed by accessibility guidelines compel designers and developers to make choices that are inherently clearer, more resilient, and more forgiving for every user, regardless of ability or context. For example, the minimum target size requirements outlined in WCAG were developed with users with motor impairments in mind, yet they directly address the usability challenges faced by any person using a touchscreen, where input precision is lower than with a mouse. Similarly, high color contrast ratios designed for users with low vision also benefit individuals viewing a screen in bright sunlight. Clear, concise button labels aid users with cognitive disabilities but also reduce the cognitive load for all users, leading to faster and more confident task completion. Therefore, designing an accessible button is not a separate, specialized process; it is the most robust and effective process for designing a button that works better for everyone.
2. The Semantic Foundation: Using the Right Element for the Job
The single most critical decision in the creation of an accessible button is the choice of the HTML element. Using the correct semantic element provides a robust foundation of built-in accessibility features, whereas using a non-semantic element incurs significant technical debt and introduces fragility.
The Primacy of the <button> Element
The cornerstone of an accessible button is the use of the correct semantic HTML element: <button>. Semantic HTML provides inherent meaning and functionality that browsers and assistive technologies are built to understand. By using the <button> element, developers leverage a suite of essential accessibility features that are provided natively by the browser, requiring no additional code.
In-built Accessibility "For Free"
Native <button> elements come with a host of critical accessibility behaviors automatically handled by the user agent:
- Keyboard Focusability: A <button> is a naturally interactive element and is therefore automatically included in the page's default focus order. Users can navigate to it using the Tab key and away from it using Tab or Shift+Tab without any developer intervention.
- Activation Events: The browser's engine ensures that a <button> can be activated not only by a mouse click but also by pressing the Enter or Space keys when the element has keyboard focus. This behavior, sometimes referred to as "synthetic click activation," is a fundamental expectation for keyboard users.
- Role Communication: A <button> element has an implicit ARIA role of button. This means that assistive technologies, such as screen readers, will correctly identify and announce the element as a "button" to the user, setting the correct expectation for interaction without requiring the developer to add an explicit role="button" attribute.
The Anti-Pattern of <div> and <span> Buttons
A common and severe accessibility anti-pattern is the practice of using a non-interactive element, such as a <div> or <span>, and styling it with CSS to visually resemble a button while adding an onclick event handler in JavaScript to provide functionality. This approach discards all the built-in accessibility features of the native <button> element and forces the developer to manually reimplement them, often incompletely.
- Lost Feature 1: Focusability: A <div> is not interactive by default and is not included in the tab order. To make it focusable, a developer must manually add the tabindex="0" attribute.
- Lost Feature 2: Keyboard Activation: A <div> with an onclick handler will only respond to mouse clicks. It is deaf to keyboard events. The developer must write additional JavaScript to listen for the keydown event and then explicitly check if the pressed key was Enter or Space to trigger the button's action.
- Lost Feature 3: Role Semantics: A <div> carries no semantic meaning. To a screen reader, it is a generic container. To make it understood as a button, the developer must add an explicit role="button" attribute.
The choice to use a native <button> over a non-semantic <div> is not merely a matter of code purity or adherence to best practices; it is a fundamental architectural decision that impacts the robustness and fault tolerance of the user interface. A <div> button's core interactivity is entirely dependent on JavaScript. If that script fails to load due to a network error, is blocked by a browser extension, or contains a bug, the <div> reverts to being a simple, non-functional visual element. It becomes completely inoperable for all users, especially those relying on keyboards. In contrast, a native <button> element's core functionality is handled by the browser engine itself. Even if the JavaScript intended to handle a complex action fails, a <button type="submit"> will still successfully submit its parent form. Its fundamental interactive nature is preserved. This inherent resilience directly aligns with the Robust principle of WCAG, ensuring a baseline of functionality that script-dependent elements cannot guarantee.
Table 2.1: Semantic <button> vs. Non-Semantic <div> Feature Comparison
The following table provides a clear comparison, illustrating the benefits of using the native element and the technical debt incurred by the anti-pattern.
| Feature | <button> | <div role="button"> |
|---|---|---|
| Receives Keyboard Focus | Yes (by default) | No (requires tabindex="0") |
| Activates with Enter Key | Yes (by default) | No (requires custom JavaScript) |
| Activates with Space Key | Yes (by default) | No (requires custom JavaScript) |
| Announced as "Button" by Screen Readers | Yes (implicit role) | No (requires role="button") |
| Submits a <form> | Yes (with type="submit") | No (requires custom JavaScript) |
| Supports disabled Attribute | Yes (natively) | No (requires aria-disabled and CSS/JS to prevent interaction) |
3. The Accessible Name: Ensuring Buttons Have a Clear Identity
For a button to be understandable, it must have a clear purpose. For users of assistive technologies, this purpose is conveyed through its "accessible name." An accessible name is the text that a screen reader or voice control software uses to label and announce an interactive element. Without an accessible name, a screen reader can only announce the element's role (e.g., "button"), leaving the user with no information about what action it will perform. This is one of the most common and critical accessibility failures.
The Accessible Name Computation Hierarchy
Browsers and assistive technologies determine an element's accessible name by following a specific order of precedence. A clear understanding of this hierarchy is essential for both correct implementation and effective debugging. For a button element, the simplified hierarchy is as follows:
- aria-labelledby: If this attribute is present and references the id of one or more other elements on the page, the text content of those elements is used as the accessible name. This method has the highest precedence and overrides all others.
- aria-label: If aria-labelledby is not present, the browser will check for an aria-label attribute. If found, the string value of this attribute is used as the accessible name.
- Text Content or alt Attribute: If neither of the above ARIA attributes is present, the browser falls back to the element's content. For a <button>, this is the text between its opening and closing tags. If the button contains an <img> element, the value of the image's alt attribute will be used.
- title Attribute: As a final fallback, the browser may use the value of the title attribute. However, support for this is inconsistent across browsers and assistive technologies, and it is not a recommended method for providing an accessible name.
Implementation Techniques and Use Cases
The choice of which naming method to use depends on the button's visual design and context.
- Visible Text Content (Best Practice): The most robust, reliable, and universally accessible method is to place clear, descriptive text directly inside the <button> element. For example: <button>Submit Application</button>. This approach ensures that the label is available to all users, both visual and non-visual, creating a single source of truth for the button's purpose.
- Icon-Only Buttons - The aria-label Solution: In modern user interfaces, buttons that contain only an icon (e.g., a gear for settings, a magnifying glass for search) are common. Since these buttons lack visible text, an accessible name must be provided through other means. The aria-label attribute is the standard solution for this use case.
<button aria-label="Search">
<svg aria-hidden="true"...>
</svg>
</button>
In this example, the SVG is hidden from the accessibility tree with aria-hidden="true" to prevent screen readers from attempting to announce the graphical element itself, which could be confusing. The aria-label provides the concise, non-visual name "Search".
- aria-labelledby for Complex Interfaces: This attribute is the preferred method when the text that should serve as the button's label already exists as visible content elsewhere on the page. It programmatically associates the button with that text by referencing the text element's id.
<h2 id="section-title">Product Information</h2>
<button aria-labelledby="section-title delete-action">
Delete
</button>
<span id="delete-action" class="visually-hidden">Product Information</span>
This technique is more robust than aria-label because it reuses existing content, ensuring consistency between what sighted users see and what screen reader users hear. If the visible text is updated, the accessible name updates automatically, reducing maintenance overhead and preventing divergence.
WCAG 2.5.3 - Label in Name
This Level A success criterion requires that the visible text label of a control must be contained within its accessible name. This is especially critical for users of voice control software, who interact with the interface by speaking the visible labels they see on the screen. If a button is visibly labeled "Search" but its accessible name is programmatically set to "Find products," a voice command like "Click Search" will fail because the software cannot find a control with that accessible name.
- Fails:
<button aria-label="Find products">Search</button> - Passes:
<button aria-label="Search our store">Search</button>(The accessible name contains the visible label "Search").
This principle highlights a deeper design consideration: the visible user interface should be the single source of truth for a component's identity. Using aria-label is a necessary tool for contexts where a visible label is truly absent (like an icon-only button), but it should not be used to contradict or replace visible text. Prioritizing techniques that bind the accessible name to the visible name—either through direct text content or aria-labelledby—creates a more maintainable, robust, and multi-modally consistent user interface.
Table 3.1: Accessible Naming Methods - Use Cases and Precedence
This table serves as a decision-making tool for choosing the correct naming technique based on the UI context, while reinforcing the hierarchy of computation.
| Method | Implementation Example | Primary Use Case | Precedence |
|---|---|---|---|
| Visible Text Content | <button>Save</button> | Standard text buttons. Most reliable method. | 3 (Lowest) |
| alt attribute | <button><img src="delete.svg" alt="Delete"></button> | Buttons containing a single, meaningful image icon. | 3 (Same as text) |
| aria-label | <button aria-label="Close">X</button> | Icon-only buttons or when a visible label is absent. | 2 |
| aria-labelledby | <h2 id="lbl">Settings</h2>... <button aria-labelledby="lbl"></button> | Associating a button with existing visible text elsewhere in the DOM. | 1 (Highest) |
4. Visual Design for Perception and Operation
An accessible button must be perceivable and operable not just programmatically, but also visually. This requires adherence to specific, measurable design parameters for color, size, and the communication of interactive states. These parameters are not aesthetic suggestions; they are concrete requirements defined by WCAG success criteria.
Color and Contrast (Perceivable)
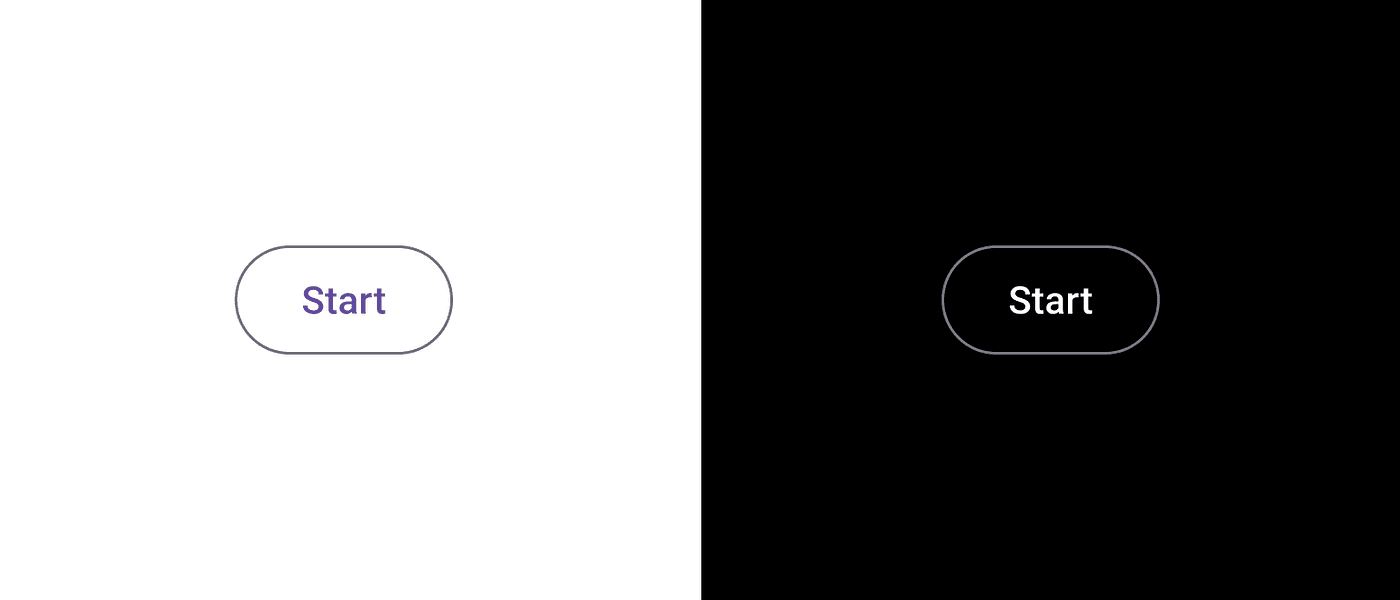
Color contrast is essential for users with low vision and color blindness to be able to read text and distinguish components from their background.
- WCAG 1.4.3 Contrast (Minimum) (Level AA): The text inside a button, or a graphical icon that conveys information, must have a contrast ratio of at least 4.5:1 against the button's background color. This ensures readability. For text that is considered "large" (defined as 18.66px and bold, or 24px and regular), the minimum required ratio is relaxed to 3:1.
- WCAG 1.4.11 Non-text Contrast (Level AA): The visual boundary of the button itself must have a contrast ratio of at least 3:1 against its adjacent background. This requirement ensures that the button as a whole is perceivable as a distinct, interactive component. This applies to the button's visible border or, if it has no border, its fill color.
Target Size and Spacing (Operable)
Interactive elements must be large enough to be activated easily and accurately, particularly for users with motor impairments and anyone using a touch-based device.
- WCAG 2.5.8 Target Size (Minimum) (Level AA): Introduced in WCAG 2.2, this criterion specifies a minimum target size of at least 24 by 24 CSS pixels. A target meets this if a 24x24px square can fit entirely within its boundaries.
- Spacing Exception: An undersized target (smaller than 24x24px) can still pass this criterion if it has sufficient spacing. Specifically, a 24px diameter circle centered on the target's bounding box must not intersect with another target or the circle of another undersized target.
- WCAG 2.5.5 Target Size (Enhanced) (Level AAA): For a higher level of accessibility, this criterion recommends a minimum target size of 44 by 44 CSS pixels. Adhering to this stricter guideline significantly improves usability for a much wider range of users and contexts.
Communicating State (Understandable)
A button must provide clear and immediate visual feedback to communicate its current status to the user. This is typically achieved through distinct styles for each interactive state.
- Default: The button's resting state, before any user interaction.
- Hover: Indicates that a user's pointer (e.g., mouse cursor) is positioned over the button, signaling that it is interactive.
- Focus: A visible indicator, most commonly an outline, that shows which element on the page currently has keyboard focus and will be activated if the user presses Enter or Space.
- Active: Indicates that the button is in the process of being activated (e.g., during the moment it is being clicked).
The Critical Importance of Focus and the outline: none Anti-Pattern
The focus state is arguably the most critical for accessibility. For sighted users who navigate with a keyboard, the focus indicator is the only way to know where they are on the page. A common but severe accessibility failure (violating WCAG 2.4.7 Focus Visible) is to remove this indicator globally with CSS, typically using :focus { outline: none; }. This single line of code can render a website completely unusable for keyboard-only users.
Accessible solutions to the perceived "ugliness" of default outlines include:
- Style the Outline: Customize the outline's appearance to match the site's design system. A well-styled outline can be both accessible and aesthetically pleasing. Example: button:focus { outline: 2px solid #005A9C; outline-offset: 2px; }.
- Use :focus-visible: This modern CSS pseudo-class is the ideal solution. It applies focus styles only when the browser's heuristics determine they are needed (i.e., for keyboard navigation), while hiding them for mouse clicks. This provides the intended aesthetic for mouse users without compromising accessibility for keyboard users.
- Style the Element: An alternative to an outline is to change other visual properties on focus, such as background-color or by adding a box-shadow. However, any such change must itself meet the 3:1 non-text contrast requirement to be a valid focus indicator.
The Disabled State Dilemma
The native HTML disabled attribute makes a button non-interactive, removes it from the tab order, and prevents it from receiving focus. While this effectively disables the button, it can create a confusing user experience. Users, particularly those using screen readers, may not be able to navigate to the button to discover why it is disabled.
A more accessible approach is to avoid the disabled attribute and instead use aria-disabled="true". This communicates the disabled state to assistive technologies but allows the element to remain in the tab order and receive focus. JavaScript can then be used to prevent the button's action from firing and to provide a tooltip or live region announcement that explains the reason for the disabled state (e.g., "Submit button is disabled until all required fields are completed").
The visual design rules for buttons are not independent but are a deeply interconnected system. A change made to satisfy one rule can inadvertently cause a failure in another. For example, a designer might choose a new background color for a button's focus state. This new color must simultaneously meet several criteria: it must maintain a 4.5:1 contrast ratio with the text inside the button, it must have a 3:1 contrast ratio against the surrounding page background, and it must represent at least a 3:1 contrast change from the button's default background color to be considered a valid focus indicator. This demonstrates that designing an accessible interactive element's color palette is not a purely aesthetic exercise; it is a system of simultaneous constraints that must be engineered and tested holistically across all states to ensure full compliance.
5. The Keyboard Interaction Model
For a button to be truly operable, it must adhere to a consistent and predictable keyboard interaction model. This goes beyond simply being focusable; it encompasses the logic of navigation, the method of activation, and the management of focus after an action is performed.
Ensuring Focusability (The Tab Order)
All interactive elements, including buttons, must be reachable and focusable using the keyboard. The primary mechanism for this is the tab order.
- Navigation: Users must be able to navigate to every button using the Tab key for forward navigation and Shift + Tab for backward navigation.
- Logical Order: The focus order must be logical and intuitive, typically following the visual reading order of the page (e.g., left-to-right, top-to-bottom in Western languages). A disjointed or random focus order can be extremely disorienting.
- The tabindex Attribute: This attribute provides explicit control over an element's focus behavior.
- tabindex="0": This value is used to include an element that is not normally focusable (such as a <div> with role="button") into the natural, document-order-based tab sequence. This is the most common and useful application of tabindex.
- tabindex="-1": This value makes an element programmatically focusable using JavaScript's .focus() method but removes it from the natural tab order. This is essential for managing focus within complex widgets like modal dialogs, where focus needs to be moved to an element that should not be reachable via the Tab key from outside the widget.
- tabindex > 0: Using a positive integer for tabindex (e.g., tabindex="1", tabindex="2") is a significant anti-pattern. It creates a separate, absolute tab order that overrides the natural document flow. This is brittle, difficult to maintain, and almost always results in a confusing and inaccessible experience for keyboard users.
A Consistent Activation Pattern
While WCAG 2.1.1 technically only requires that some keyboard interface be available to operate functionality, there is a universally expected convention for how buttons should be activated. Adherence to this convention is a best practice for ensuring an understandable and predictable user experience.
- Activation Keys: Buttons must be activatable using both the Enter key and the Space key.
- Native vs. Custom: Native <button> elements handle this behavior automatically. For custom-built buttons using non-semantic elements, this functionality must be explicitly replicated with JavaScript event listeners that check for keydown or keyup events for both keys.
Managing Focus Post-Activation
The user experience does not end when a button is pressed. What happens to the keyboard focus after activation is a critical and often overlooked aspect of accessibility. Proper focus management provides a seamless flow and prevents the user from becoming lost on the page.
- Opening a Dialog/Modal: When a button opens a modal dialog, focus must be programmatically moved to the first interactive element inside that dialog (e.g., a form field or a close button).
- Closing a Dialog/Modal: When a dialog is closed, focus must return to the element that originally opened it. This allows the user to resume their workflow from where they left off.
- In-Page Action: If a button performs an action that does not change the user's context, such as an "Apply Filter" or "Save" button, focus should generally remain on that button after activation.
- Context Change: If a button's action reveals new content on the page or moves the user to the next step in a multi-step process, focus should be moved to the beginning of that new content or section. This allows a screen reader user to immediately begin consuming the new information.
The keyboard interaction model can be understood not just as a set of technical rules, but as the grammar for a conversation between the user and the interface. The user "speaks" by pressing Tab. The interface "responds" by displaying a visible focus indicator, confirming, "I am listening to this element." The user "speaks" again by pressing Enter. The interface "responds" by performing an action and then thoughtfully moving the focus to the next logical point in the conversation—inside the new dialog, or to the newly revealed content. Anti-patterns like removing focus outlines or trapping keyboard focus break this conversational turn-taking. Removing the outline is akin to the interface not acknowledging which element is being addressed. A keyboard trap is like the interface refusing to yield its turn, preventing the user from ever speaking again. A successful implementation follows these conversational rules to create a predictable and efficient dialogue, while a failed implementation results in a frustrating monologue where the user's intentions are ignored.
6. Advanced Patterns: Communicating State with ARIA
While the native <button> element is sufficient for simple actions, modern web applications often require more complex buttons that manage a state or control other parts of the interface. Accessible Rich Internet Applications (ARIA) provides a vocabulary of attributes that can be used to enhance the semantics of these buttons, making their purpose and current state understandable to assistive technologies.
The First Rule of ARIA
Before implementing any ARIA attribute, it is crucial to adhere to the first rule of ARIA use: If a native HTML element or attribute exists that provides the required semantics and behavior, use it instead of repurposing an element and adding ARIA. ARIA should be used to bridge gaps in HTML semantics, not to reinvent functionality that the browser already provides for free.
Toggle Buttons with aria-pressed
A toggle button is a control that cycles between two or more states, such as a "Mute" button or a "Bold" formatting button in a text editor. The aria-pressed attribute is used to communicate the current state of such a button.
- aria-pressed="true": Indicates that the button is currently in the "on" or "pressed" state.
- aria-pressed="false": Indicates that the button is in the "off" or "not pressed" state.
Critical Convention: A key principle when using aria-pressed is that the visible label of the button should not change when its state changes. For example, a mute button should always be labeled "Mute." The change in state is communicated programmatically by the aria-pressed value, which a screen reader will announce (e.g., "Mute, toggle button, pressed"). If the design requires the visible label to change (e.g., from "Mute" to "Unmute"), then aria-pressed should not be used, as the changing text itself conveys the state.
<button aria-pressed\="false" id\="mute-toggle"\>Mute\</button\>
Expand/Collapse Controls with aria-expanded
Buttons are frequently used to control the visibility of other content regions, such as in accordions, navigation menus, or disclosure widgets. The aria-expanded attribute is used on the controlling button to inform assistive technologies whether the content it manages is currently visible or hidden.
- aria-expanded="true": Indicates that the controlled element is currently expanded or visible.
- aria-expanded="false": Indicates that the controlled element is currently collapsed or hidden.
To create a complete and robust relationship, the controlling button should also use the aria-controls attribute, with its value set to the id of the content region it controls. This programmatically links the trigger to its target.
<h3>
<button aria-expanded="false" aria-controls="faq1-content">
What is semantic HTML?
</button>
</h3>
<div id="faq1-content" hidden>
<p>Semantic HTML is the use of HTML markup to reinforce the meaning of the information...</p>
</div>
Menu Buttons with aria-haspopup
When a button's primary function is to open a menu of choices (e.g., a user profile menu, a list of actions), the aria-haspopup attribute should be used to communicate this behavior.
- aria-haspopup="true" or aria-haspopup="menu": Signals to assistive technologies that activating this button will reveal a menu of options.
This attribute should be used in conjunction with aria-expanded to communicate the open (true) or closed (false) state of the associated menu.
HTML
<button aria-haspopup="true" aria-expanded="false" aria-controls="user-menu">
User Actions
</button>
<ul id="user-menu" role="menu" hidden>
<li role="menuitem">Profile</li>
<li role="menuitem">Settings</li>
<li role="menuitem">Log Out</li>
</ul>
Table 6.1: Key ARIA States for Complex Buttons
This table provides a quick reference guide for implementing common advanced button patterns, connecting the ARIA attribute to its purpose and required values.
| ARIA Attribute | Purpose | Values | Example Use Case |
|---|---|---|---|
| aria-pressed | Communicates the on/off state of a toggle button. | true, false | Mute/Unmute button, Bold text button in an editor. |
| aria-expanded | Communicates the visible/hidden state of content controlled by the button. | true, false | Accordion panel header, Navigation dropdown trigger. |
| aria-haspopup | Communicates that the button opens an interactive popup element. | true, menu, dialog, listbox, etc. | Button that opens a user profile menu or a settings dialog. |
7. A Practical Guide to Testing Button Accessibility
Ensuring button accessibility is not a one-time task but an ongoing process of validation. A robust testing strategy is essential and should combine the efficiency of automated tools with the nuance of manual, human-centered evaluation.
Automated Testing: The First Pass
Automated accessibility testing tools and browser extensions, most of which are powered by the axe-core engine (such as axe DevTools, Accessibility Insights, and Siteimprove's checker), provide an excellent first line of defense.
- What Automated Tools Catch: These tools excel at scanning the DOM and identifying programmatic errors that violate clear-cut WCAG rules. For buttons, this includes:
- Missing Accessible Name: A button element without any text content, aria-label, or aria-labelledby will be flagged (e.g., button-name rule).
- Insufficient Color Contrast: The tool can calculate the contrast ratio between a button's text and its background and flag violations of WCAG 1.4.3.
- Incorrect ARIA Usage: Some tools can detect when ARIA roles or attributes are used improperly on a button element.
- Limitations: It is critical to understand that automated tools can only detect a fraction of all potential accessibility issues. They cannot assess the quality or contextual appropriateness of human-dependent factors. An automated tool can verify that a button has an accessible name, but it cannot determine if that name is meaningful or makes sense to a user. It cannot judge if the keyboard focus order is logical or if the interaction with a complex widget is intuitive.
Manual Keyboard Testing: The Operability Check
Manual keyboard testing is a non-negotiable step to verify that a button is truly operable for users who cannot use a mouse. This involves navigating and interacting with the page using only the keyboard.
Keyboard Testing Checklist:
- Tab Navigation: Unplug the mouse and use only the Tab and Shift+Tab keys. Can every button be reached?.
- Visible Focus: As you tab through the page, is there always a clear, high-contrast visual indicator on the button that currently has focus?.
- Logical Order: Does the focus order follow the visual flow of the page, or does it jump around unpredictably?.
- Activation: Can every button be activated using both the Enter key and the Space key?.
- No Keyboard Traps: Can you always tab away from every element? Pay special attention to modal dialogs, video players, and other complex widgets to ensure focus is not trapped within them.
Manual Screen Reader Testing: The Perception and Understanding Check
To understand the experience of a blind or low-vision user, it is essential to test with a screen reader. Free, high-quality options are built into most operating systems (VoiceOver on macOS/iOS) or are readily available (NVDA for Windows).
Screen Reader Testing Checklist:
- Name Announcement: When the screen reader's focus lands on a button, is its accessible name announced clearly and accurately? Does the name make sense when heard out of context?.
- Role Announcement: Is the element correctly announced as a "button"?.
- State Announcement: For advanced buttons, are state changes announced correctly? For example, when activating a toggle button, does the screen reader announce the new state (e.g., "pressed" or "not pressed")? When opening an accordion, does it announce "expanded"?.
- Context and Flow: Listen to the entire interaction flow. Does the sequence of announcements provide a clear and understandable path through the interface?
Zoom and Reflow Testing
Users with low vision often use browser zoom or screen magnification software to enlarge content.
- Magnification: Zoom the page to 200% and then to 400%. Check that no buttons or their text content become obscured, overlap with other elements, or are cut off. The page should reflow into a single column without requiring horizontal scrolling to access all content.
- Target Size: At higher zoom levels, ensure that button target sizes remain adequate and easy to activate.
An effective accessibility testing strategy mirrors a robust software QA process. Automated tools function like unit and integration tests, catching low-level, programmatic errors quickly and efficiently. Manual testing, in contrast, functions as user acceptance testing (UAT). It validates that the final product meets the qualitative, human-centered requirements of the end-user. Relying on only one of these methods creates significant blind spots. Combining them provides a holistic view of both technical compliance and genuine, real-world usability.
8. Conclusion: Building Buttons for Everyone
The accessible button is a product of deliberate design and thoughtful engineering. It is built upon a foundation of semantic HTML, given a clear identity through an accessible name, made perceivable through careful visual design, and rendered fully operable with a robust keyboard interaction model. For complex interactions, its state and purpose are clearly communicated with ARIA. Finally, its accessibility is verified through a comprehensive testing strategy that combines the breadth of automation with the depth of manual evaluation.
The principles outlined in this guide are not merely a checklist for compliance but a framework for creating higher-quality user interfaces.
- Semantic HTML First: Always begin with the native <button> element for on-page actions. This is the most reliable and robust path to accessibility.
- Clear Identity: Every button must have a meaningful accessible name that describes its function.
- Perceivable Design: Ensure sufficient color contrast for text and boundaries, provide an adequate target size, and design clear visual indicators for all interactive states.
- Operable by All: Guarantee full and predictable control via the keyboard, respecting established conventions for focus, navigation, and activation.
- Enhance, Don't Replace: Use ARIA judiciously to add necessary semantics to complex button patterns where native HTML is insufficient.
- Test Thoroughly: A combination of automated and manual testing is non-negotiable to validate both technical compliance and genuine usability.
Ultimately, the effort invested in creating accessible buttons yields returns far beyond the immediate benefit to users with disabilities. It leads to a better user experience for everyone, from mobile users on touchscreens to power users navigating with keyboards. It expands market reach, can improve search engine optimization through cleaner semantics, and is a critical component of legal and regulatory compliance. Building accessible buttons is a hallmark of professional development—a commitment to crafting digital experiences that are inclusive, robust, and truly work for all.